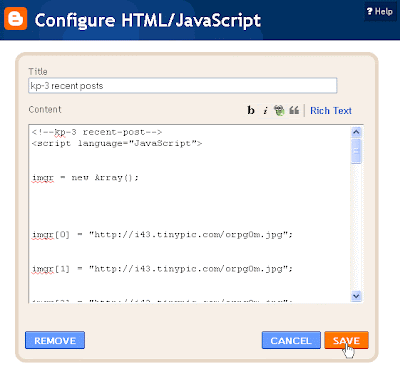
အခုတင္တဲ့ Post ေလးကေတာ့က်ေနာ္တို ့ဘေလာ့တိုင္းမွာေတာ့ရွိျပီးသားေတြပါဘဲ၊Recent Posts ကိုဘေလာ့ မွာအမ်ိဳးမ်ိဳးနဲ ့ထည့္ၾကတာေတြလည္းေတြ ့ရပါတယ္။ဒါေၾကာင့္ေနာက္ထပ္သူမ်ားေတြနဲ ့မတူေအာင္ထည့္ခ်င္ တဲ့ဘေလာ့မိတ္ေဆြေတြအတြက္ပါ။ အခုဒီ Recent Posts Widget ေလးကေတာ့ ပံုးကလည္းေသးေသးေလး မိမိရဲ ့ Posts ေခၚင္းစဥ္နဲ ့တြဲျပီးေပၚတယ္ေနာက္ Commments လည္းတြဲေပၚတာေပါ့ေနာ္၊ လိုခ်င္တဲ့ဘေလာ ့ မိတ္ေဆြရွိခဲ့ရင္ပါေအာက္မွာပံုနဲ့တကြ Code ေပးထားပါတယ္။ ဘေလာ့မိတ္ေဆြအားလံုးေက်းဇူးကမာၻ ထည့္ေပးရမယ့္ေနရာကေတာ့ေအာက္မွာပံုနဲ ့တကြ Code ျပထားေပးပါတယ္။
<!--kp-3 recent-post--> <script language="JavaScript"> imgr = new Array(); imgr[0] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[1] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[2] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[3] = "http://i43.tinypic.com/orpg0m.jpg"; imgr[4] = "http://i43.tinypic.com/orpg0m.jpg"; showRandomImg = true; boxwidth = 298; cellspacing = 8; borderColor = "#ffffff"; bgTD = "#000000"; thumbwidth = 40; thumbheight = 40; fntsize = 12; acolor = "#666"; aBold = true; icon = " "; text = "comments"; showPostDate = false; summaryPost = 40; summaryFontsize = 10; summaryColor = "#666"; icon2 = " "; numposts = 10; home_page = "http://kp3family.blogspot.com/"; </script> <script src="http://bloggeruserutilities.googlepages.com/recentposts_thumbnail.js" type="text/javascript"></script> <!-end-http://kp3family.blogspot.com--></!-end-http:>
မွတ္ခ်က္။ ။home_page = "http://kp3family.blogspot.com/"; ေနရာမွာမိမိရဲ ့ဘေလာ့ နာမည္ေလးေရးေပးလိုက္ပါ။
numposts = 10;ကိုမိမိေပၚေစခ်င္သေလာက္နံပါတ္ေလးေျပာင္းေပးလိုက္ပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု











0 comments:
Post a Comment
မွတ္ခ်က္မ်ားကို စိစစ္ၿပီးမွ ေဖာ္ျပေပးမည္ ျဖစ္ပါသျဖင့္ ဤစာမ်က္ႏွာေပၚမွာ ခ်က္ခ်င္း ျမင္ရမည္မဟုတ္ပါ။ မၾကာခင္ ေနာက္တခါ ျပန္လာၿပီး မိမိ၏ မွတ္ခ်က္ကို ျပန္ၾကည့္ပါရန္ ေမတၲာရပ္ခံပါသည္။