ဒီေန႕တင္တဲ့ပိုစ္ေလးကေတာ့BlueImpressionDropDownMenuလို႕ေခၚပါတယ္။ထံုးစံတိုင္းေအာက္မွာပံုနဲ႕တကြျပထားေပးသလိုသြားၾကည့္လို႕ရေအာင္လည္းDEMOလင့္ခ္ထားေပးပါ
တယ္။ဘေလာ့မိတ္ေဆြအားလံုးၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္။ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္ေအာက္ကGoogleFriendConnectမွာSignInဝင္ထားလိုက္ပါ။
ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ။မိမိရဲ႕အီးေမးလ္လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။
ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
တယ္။ဘေလာ့မိတ္ေဆြအားလံုးၾကိဳက္ၾကမယ္လို႕လည္းေမ်ာ္လင့္ပါတယ္။ေကပီသရီးကပိုစ္အသစ္ေတြတင္တာသိခ်င္ၾကည့္ခ်င္ရင္ေအာက္ကGoogleFriendConnectမွာSignInဝင္ထားလိုက္ပါ။
ဒါမွမဟုတ္ရင္ဆိုက္ဘားကအီးေမးလ္လိပ္စာထားသြားပါလို႕ေရးထားတဲ့EmailSubscribeလုပ္ေပးလိုက္ပါ။မိမိရဲ႕အီးေမးလ္လိပ္စားထားသြားပါလို႕ေျပာခ်င္ပါတယ္။
ဘေလာ့မိတ္ေဆြအားလံုးကိုခင္မင္ေလးစားလွ်က္ေကပီသရီးမိသားစု
မွတ္ခ်က္။Menuပတ္သက္ျပီးသြားၾကည့္ရမယ္ေနရာKp3နည္းပညာ၊၄၁၅၊မွာရွိပါတယ္။
အခုတင္တဲ့ Menu ကို ဒီမွာ သြားၾကည့္လိုက္ပါ။
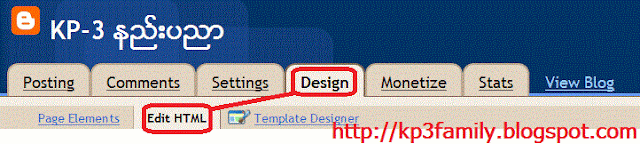
ေအာက္က Code ကိုရွာပါ။
]]></b:skin>ေတြ႕ျပီဆိုရင္အေပၚမွာေအာက္ကကုဒ္ကိုထည့္ေပးလိုက္ပါ။
.bg {background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG_Sc1r9QQNkoAnWUbE25apMEYBBRQvGzP9kJbkWjA8UfaGuD1Qnjbc7mnVoJQyMHV_6ty1KNukiRKXwlqvJi3J8Ur-YQMVHMFC6_HUp-9E-NXBEazGsi2o_6jsnIprNno3ifOFc33LnVz/s1600/button4.gif);}
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgMd4bFs6z7wqd4NfcKiAfkJWiBVtfzyXgayTxHw0mS5MNt8NSaI4sjdR7BZbCzm0-x3b4H95j-hjI37N_X-4UxUHGsRRppKHkYrPKxafFCVS2Cl5uCmOaDLWKq-mOfhhvf4xkSKaDvpClr/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOhR5ZT4DYBzWRhQ5EV1NGwkG1j4NTe5wqTr4aKmJqbhjSxZLp3LScoc1rK8xv9CzJFBFz93ItQFXJ2yvRhd864cCBqqZp3SWGxn1s33GciRy3ApRlldDyfYdsP0CBRoYMmIgEnlXwqOaf/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG_Sc1r9QQNkoAnWUbE25apMEYBBRQvGzP9kJbkWjA8UfaGuD1Qnjbc7mnVoJQyMHV_6ty1KNukiRKXwlqvJi3J8Ur-YQMVHMFC6_HUp-9E-NXBEazGsi2o_6jsnIprNno3ifOFc33LnVz/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG_Sc1r9QQNkoAnWUbE25apMEYBBRQvGzP9kJbkWjA8UfaGuD1Qnjbc7mnVoJQyMHV_6ty1KNukiRKXwlqvJi3J8Ur-YQMVHMFC6_HUp-9E-NXBEazGsi2o_6jsnIprNno3ifOFc33LnVz/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghf2Tpq77OPc-Q8ePn4Qsd99CVFQ3acjNsht6ognu4DUWCQg2IG_k5e5pk6kn33kTGg1XlFx4hE1WUgg7dmjQGWP5o3JrGdyY5WYSzLUFF_d2vK_Py7i_EOPDcwDx-gM_K7tj2LcTz84Sn/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG_Sc1r9QQNkoAnWUbE25apMEYBBRQvGzP9kJbkWjA8UfaGuD1Qnjbc7mnVoJQyMHV_6ty1KNukiRKXwlqvJi3J8Ur-YQMVHMFC6_HUp-9E-NXBEazGsi2o_6jsnIprNno3ifOFc33LnVz/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhG_Sc1r9QQNkoAnWUbE25apMEYBBRQvGzP9kJbkWjA8UfaGuD1Qnjbc7mnVoJQyMHV_6ty1KNukiRKXwlqvJi3J8Ur-YQMVHMFC6_HUp-9E-NXBEazGsi2o_6jsnIprNno3ifOFc33LnVz/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghf2Tpq77OPc-Q8ePn4Qsd99CVFQ3acjNsht6ognu4DUWCQg2IG_k5e5pk6kn33kTGg1XlFx4hE1WUgg7dmjQGWP5o3JrGdyY5WYSzLUFF_d2vK_Py7i_EOPDcwDx-gM_K7tj2LcTz84Sn/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwnZlpt87K3lmhGoETJn0o56Rmx8Cx-ZRlqHF7napMfqj-X0YuDMfPyai-TK_gGZaydG8PwOAsJfVxOxBO5lYlrV-9EpspPxA9ydYFCb_XyxOgXmqvmcFLT4mvVM-LAgLbs6yKmEYQgS0z/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBAqGGOkE__qFxlQ5JFnzEPSpluGZdeEB_az7zq1dF9AJ_xqCVS81RHgj2S3zZEfmrJmydz5bxJG9LFVZ7aIxCn0L0EThHG7L3Ys44GjWDaMn8pjrU11fcl0rAx9z6RKfJzaSfKT8Tt2yt/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBAqGGOkE__qFxlQ5JFnzEPSpluGZdeEB_az7zq1dF9AJ_xqCVS81RHgj2S3zZEfmrJmydz5bxJG9LFVZ7aIxCn0L0EThHG7L3Ys44GjWDaMn8pjrU11fcl0rAx9z6RKfJzaSfKT8Tt2yt/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
ေအာက္ကပံုမွာျပထားေပတဲ့အတိုင္းေအာက္ကကုဒ္ေတြကိုထည့္ေပးလိုက္ပါ။<ul class="menu"> <li class="top"><a href="http://kp3family.blogspot.com#" class="top_link"><span>KP3FAMILY</span></a></li> <li class="top"><a href="http://kp3family.blogspot.com#" class="top_link"><span>KP3FAMILYt</span></a> <ul class="sub"> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> </ul> </li> <li class="top"><a href="http://kp3family.blogspot.com#" class="top_link"><span>KP3FAMILY</span></a> <ul class="sub"> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> <li><a href="http://kp3family.blogspot.com#">KP3FAMILY</a></li> </ul> </li> <li class="top"><a href="http://kp3family.blogspot.com#" class="top_link"><span>KP3FAMILY</span></a></li> <li class="top"><a href="http://kp3family.blogspot.com#" class="top_link"><span>KP3FAMILY</span></a></li> </ul>မွတ္ခ်က္။။http://kp3family.blogspot.comေနရာနဲ႕KP3FAMILYေတြမွာမိမိရဲ႕လင့္ခ္နာမည္နဲ႕အစားထိုးေပးၾကပါ။
မသိေသးတဲ႔မိတ္ေဆြေတြကိုအသိေပးမ်ွေဝေစခ်င္ပါတယ္၊
ဘေလာ့ဂါမိတ္ေဆြအားလံုးကိုအစဥ္ျမဲခ်စ္ခင္ေလးစားလၽွက္ kp3မိသားစု










0 comments:
Post a Comment
မွတ္ခ်က္မ်ားကို စိစစ္ၿပီးမွ ေဖာ္ျပေပးမည္ ျဖစ္ပါသျဖင့္ ဤစာမ်က္ႏွာေပၚမွာ ခ်က္ခ်င္း ျမင္ရမည္မဟုတ္ပါ။ မၾကာခင္ ေနာက္တခါ ျပန္လာၿပီး မိမိ၏ မွတ္ခ်က္ကို ျပန္ၾကည့္ပါရန္ ေမတၲာရပ္ခံပါသည္။